V poslední beta verzi od Googlu se objevilo mnoho novinek. Nedávno jsme psali o nových nástrojích pro přizpůsobování mapy a dnes představujeme Local Context Map (mapu s místním kontextem). Jedná se o widget, který zobrazuje konkrétní typy míst vybrané uživatelem v blízkosti vybraného místa.
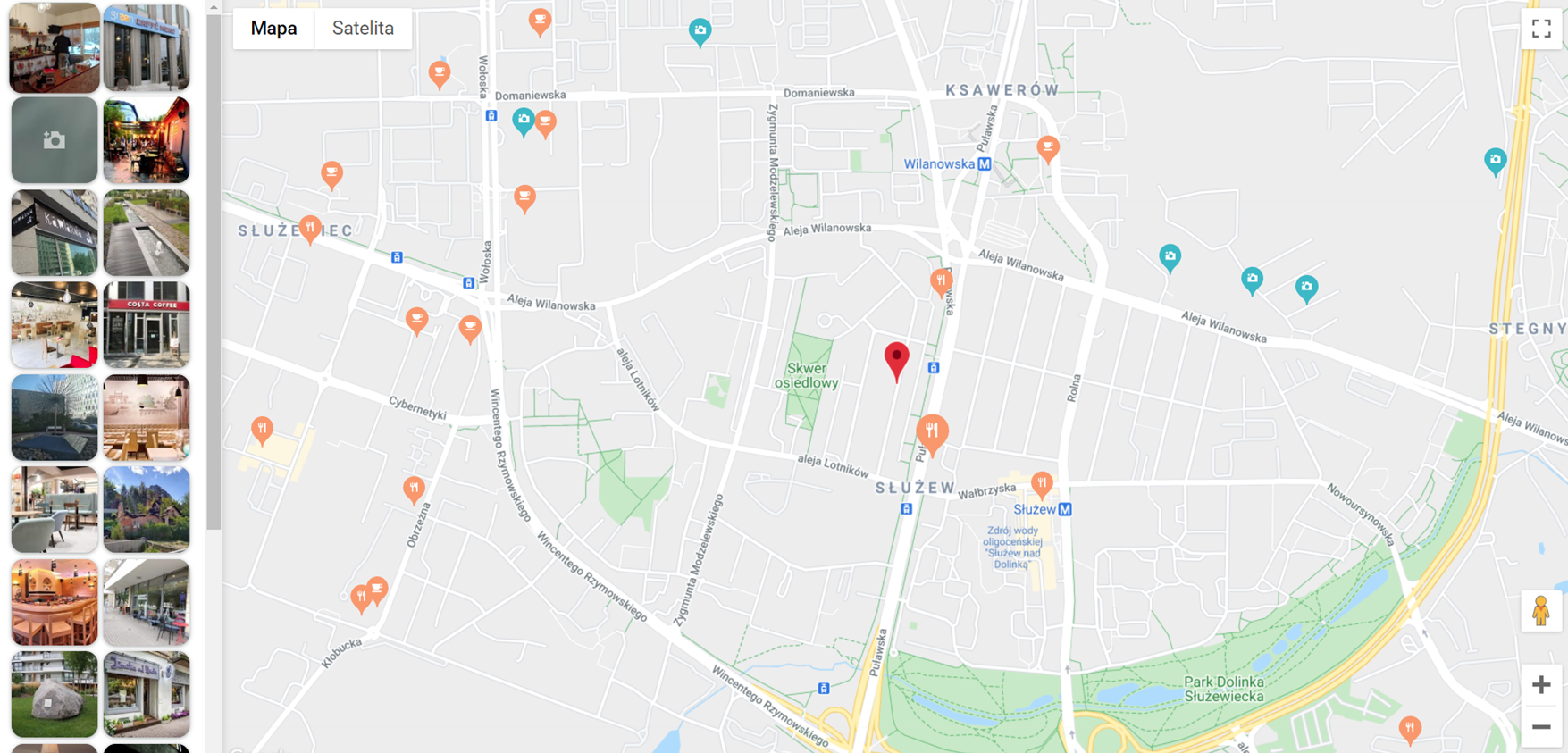
Local Context Map má interaktivní boční panel, který obsahuje obrázky prohledávaných míst. Po kliknutí na vybranou fotografii se zobrazí podrobné informace o daném místě, včetně hodnocení uživatelů, komentářů a dalších užitečných údajů. Dále můžete zobrazit odhadovanou dobu jízdy nebo chůze do cíle.
Jak můžete widget Local Context Map implementovat?
Zde je podrobný návod:
1. Při načítání Maps JavaScript API přidejte správnou knihovnu a nastavte verzi API (Local Context Map je aktuálně k dispozici pro beta verzi).
<script src="https://maps.googleapis.com/maps/api/js?libraries=localContext&v=beta&key=API_KEY&callback=initMap" defer> </script>
2. Vytvořte LocalContextMapView object s následujícími parametry:
- element – prvek pro který chcete získat LocalContextMapView
- placeTypePreferences – maximálně 10 typů hledaných míst. Seznam podporovaných typů naleznete zde.
- maxPlaceCount – počet míst, která se mají zobrazit na mapě. Hodnota v rozsahu <0; 24>. 0 znamená, že knihovna Local Context nenačte na mapě jediné místo.
- directionsOptions – volitelný parametr pro definování počátečního bodu. Po výběru místa v grafickém uživatelském rozhraní a nastavení tohoto parametru získáte trasu a odhadovaný čas příjezdu.
var places = ['restaurant', 'cafe', 'tourist_attraction']; var center = { lat: 52.175968, lng: 21.019255 }; var localContextMapView = new google.maps.localContext.LocalContextMapView({ element: document.querySelector('#map'), placeTypePreferences: places, maxPlaceCount: 24, directionsOptions: {origin: center}, });
3. Dále, definujte mapu.
var map = localContextMapView.map; map.setOptions({ center: center, zoom: 15 }); map.addListener('click', () => { localContextMapView.hidePlaceDetailsView(); }); var marker = new google.maps.Marker({position: center, map: map});
Zobrazení mapy se nastaví při prvním volání, když je definován střed mapy a její zvětšení, zoom.
Ukázkový příklad obsahuje událost (event), která skryje podrobnosti o místě, když kliknete na jakékoli místo na mapě.
4. Dále můžete nastavit svou přibližnou polohu jako středový bod Local Context Map pomocí geolokačních funkcí HTML5 prohlížeče. Když uživatel obnoví stránku, bude muset potvrdit, že souhlasí se sdílením své aktuální polohy. Poté se na mapě zobrazí vybrané typy míst v jeho těsné blízkosti.
Chcete-li přidat geolokaci, musíte upravit svůj kód:
function initMap() { var center = { lat: 52.175968, lng: 21.019255 }; if (navigator.geolocation) { navigator.geolocation.getCurrentPosition( position => { geolocationPosition = { lat: position.coords.latitude, lng: position.coords.longitude }; createContextMap(geolocationPosition); },() => { createContextMap(center); } ); } else { window.alert("The Geolocation service failed, used default center"); createContextMap(center); } };
Pokud se váš prohlížeč potýká s definováním umístění, zobrazí se chybová zpráva a stránka načte výchozí umístění. Vytvoření mapy Local Context je jiná funkce:
function createContextMap(center) { var places = ['restaurant', 'cafe', 'tourist_attraction']; var localContextMapView = new google.maps.localContext.LocalContextMapView({ element: document.querySelector('#map'), placeTypePreferences: places, maxPlaceCount: 24, directionsOptions: {origin: center}, }); var map = localContextMapView.map; localContextMapView.map.setOptions({ center: center, zoom: 15 }); map.addListener('click', () => { localContextMapView.hidePlaceDetailsView(); }); var marker = new google.maps.Marker({position: center, map: map}); }
Nakonec získáte přibližnou polohu: