Loni v červnu spustila společnost Google beta verzi služby Local Context, která umožňuje uživatelům rychle a snadno vložit Google Mapy do svých desktopových nebo mobilních webových aplikací. Tato služba zlepšuje uživatelský komfort, pomáhá uživatelům rychleji se rozhodovat, minimalizuje opuštění stránek a zvyšuje míru konverze. Google nedávno přidal nové funkce, které vám umožňují načíst a obnovit vrstvu Local Context kdykoli je to pro vaše uživatele výhodné. Představujeme tyto nové funkcionality a ukážeme vám, jak je můžete použít k optimalizaci a vylepšení vaší aplikace.
Jak to funguje?
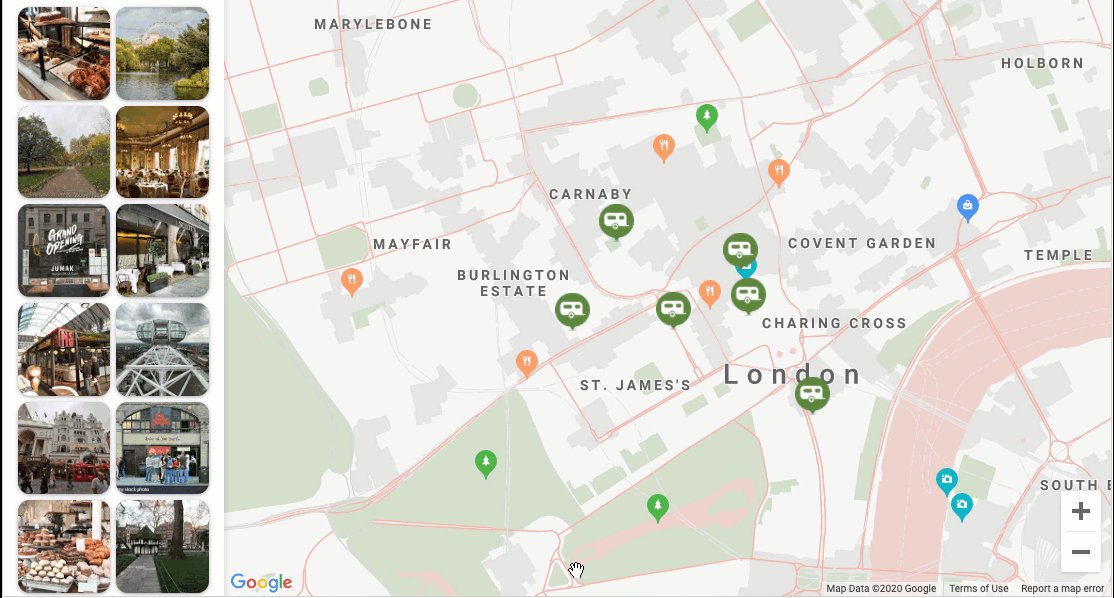
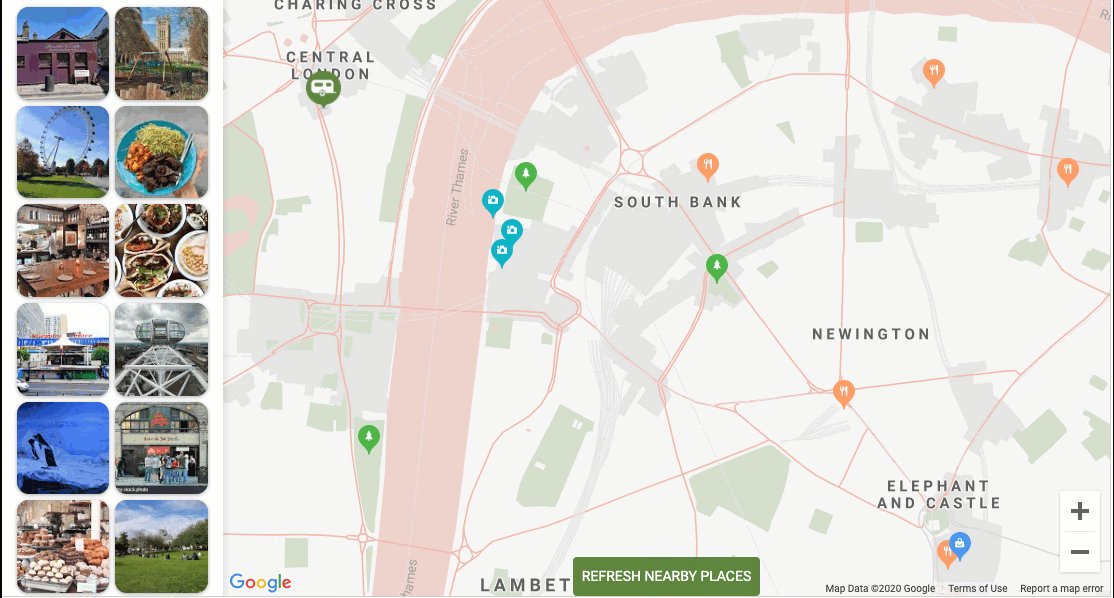
Vrstva Local Context obsahuje informace jako jsou popisy míst, cenové hladiny, hodnocení, recenze, fotografie, odhadovaný čas příjezdu a navigace na místo. Google nyní vylepšil Local Context tím, že vám umožnil rozhodnout se, zda chcete vrstvu načíst s mapou, nebo samostatně. Proto můžete načíst nebo aktualizovat Local Context na základě obchodních a zákaznických potřeb.
Ukážeme vám, jak můžete optimalizovat Local Context a zlepšit tak zkušenosti uživatelů.
Načtěte vrstvu Local Context v reakci na záměr uživatele
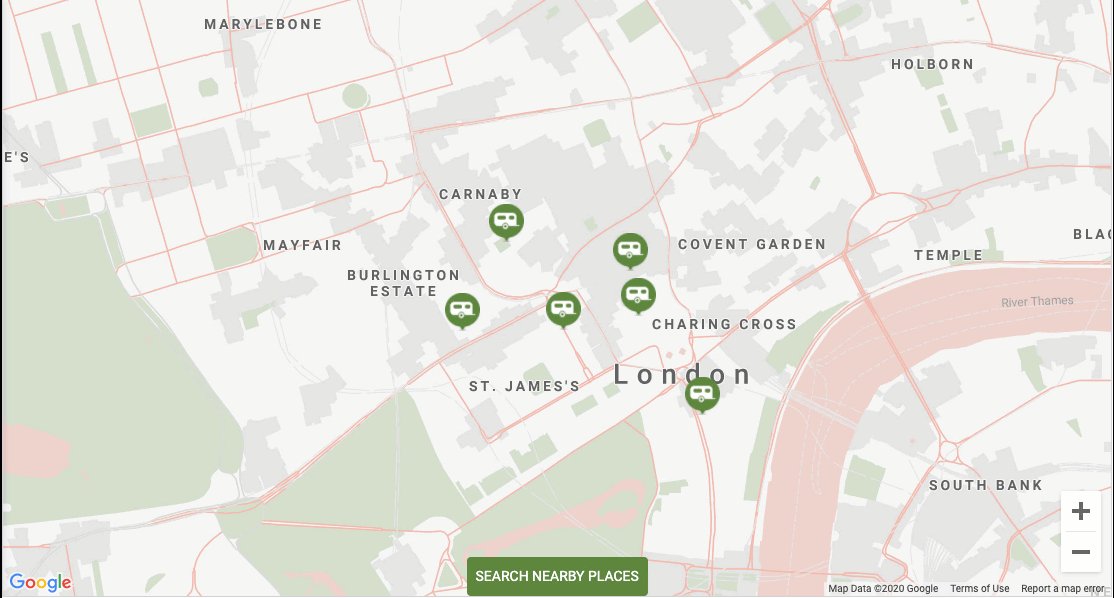
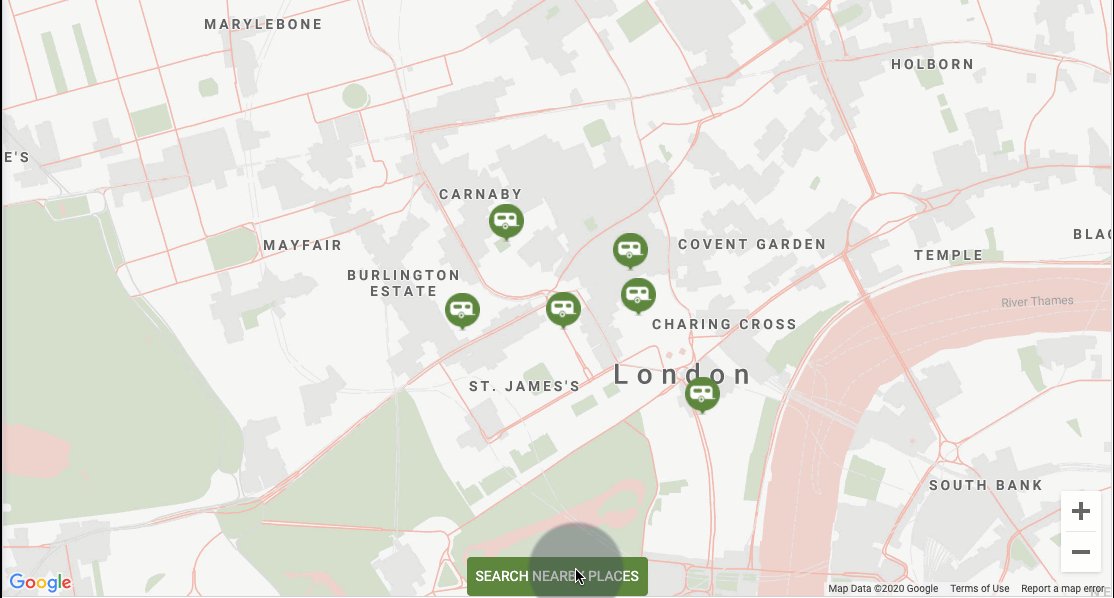
Dokud váš uživatel neprojeví zájem o místní informace kliknutím na tlačítko, například „zobrazit místa v okolí“ nebo „zobrazit místní informace“, můžete nyní zobrazit pouze mapu. Po kliknutí se načte vrstva Local Context a uživateli se zobrazí další informace. Pomocí této možnosti zajistíte zobrazení pouze informací relevantních pro vaše uživatele.
Ukázka kódu:
// Initialize the map without Local Context data.
const localContextMapView = new google.maps.localContext.LocalContextMapView({
element: document.querySelector('#map'),
placeTypePreferences: ['park', 'restaurant', 'tourist_attraction'],
maxPlaceCount: 0, // Avoids an automatic call to load places during initialization.
});
//...
// Show places now.
localContextMapView.maxPlaceCount = 12;Načtěte vrstvu Local Context v reakci na interakce s mapou
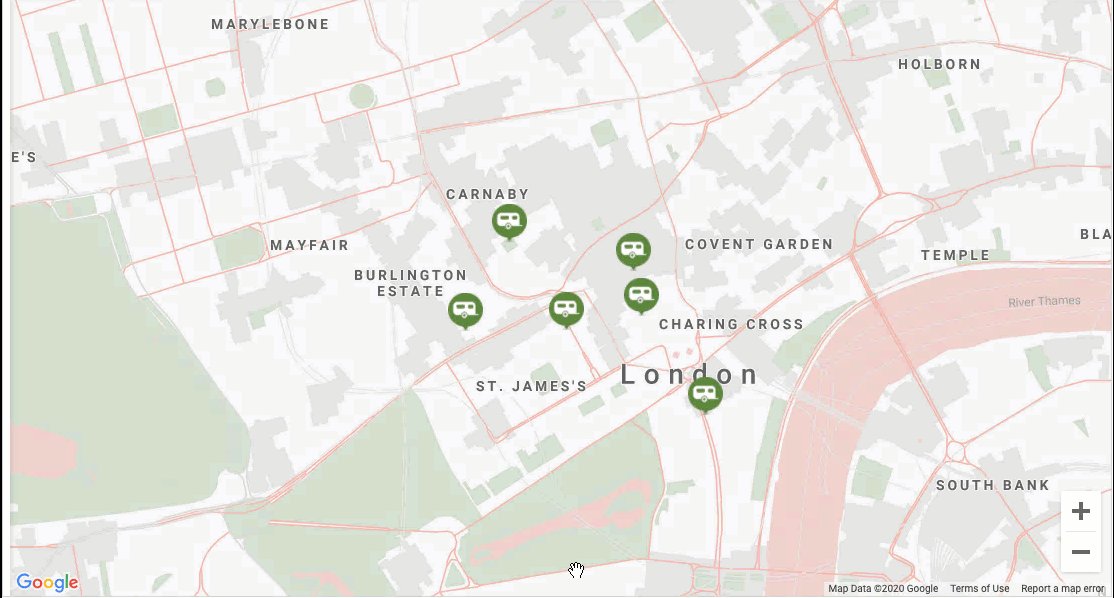
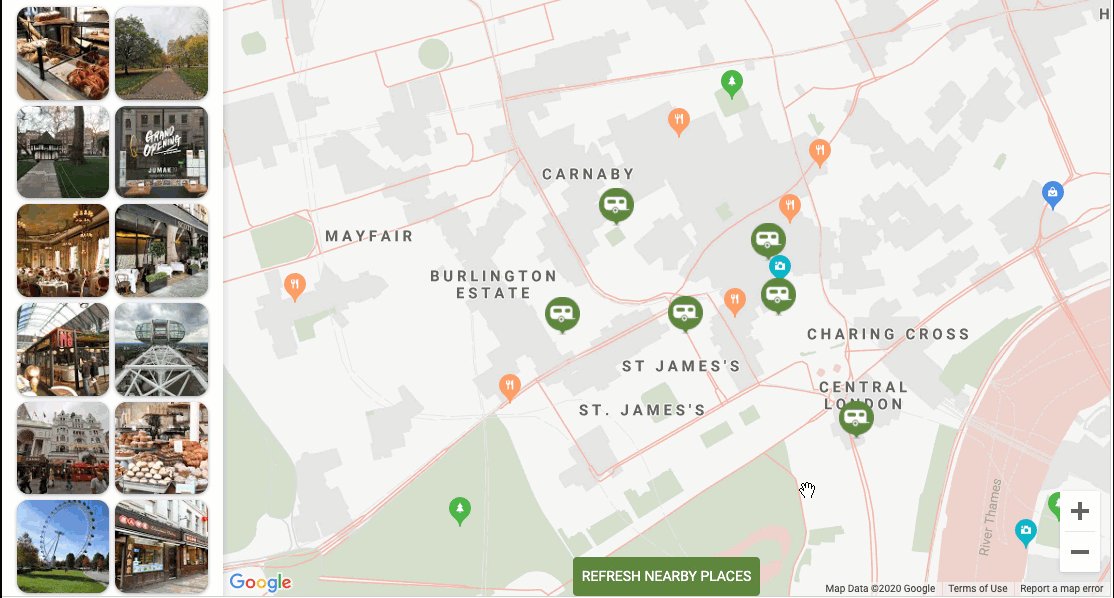
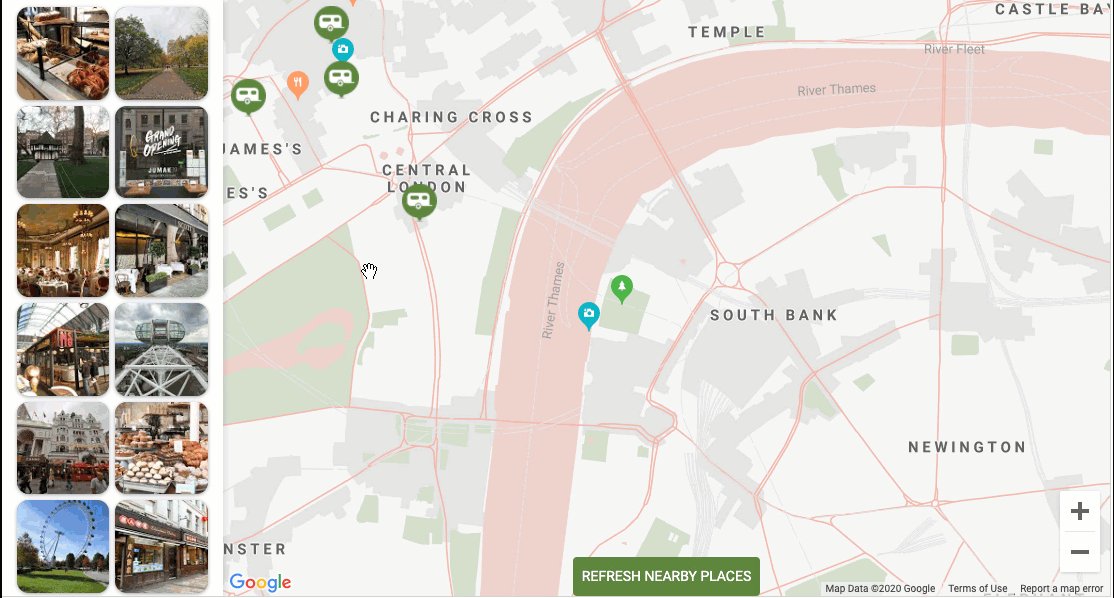
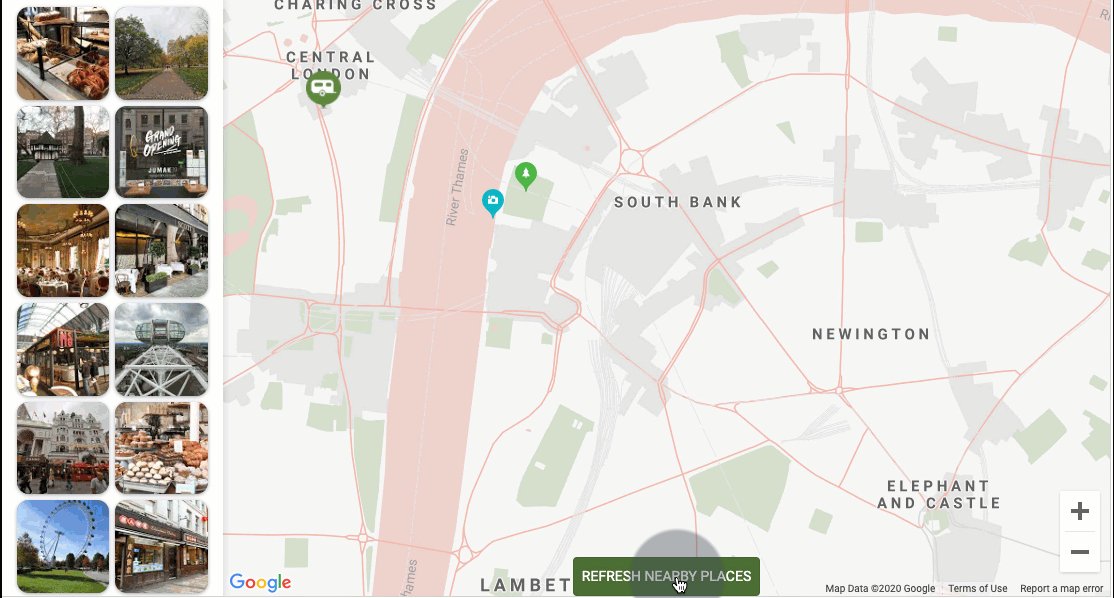
Když se uživatel oddálí a zobrazí se širší oblast na mapě, místa se automaticky neobnovují. Tímto způsobem můžete mít pod kontrolou počet načtení Local Context vrstvy, avšak ve zmíněné situaci může být vhodné vrstvu obnovit, aby se zobrazily informace o nově zobrazených oblastech. Kliknutím na tlačítko můžete svým uživatelům poskytnout možnost požádat o obnovení míst, nebo můžete povolit automatické obnovení mapy na základě interakcí s mapou, jako je přiblížení nebo oddálení.
Ukázka kódu:
// Refresh the search when the user clicks a button.
refreshButton.addEventListener("click", () => {
localContextMapView.search();
}Poskytněte vašim uživatelům možnost volby ve vrstvě Local Context
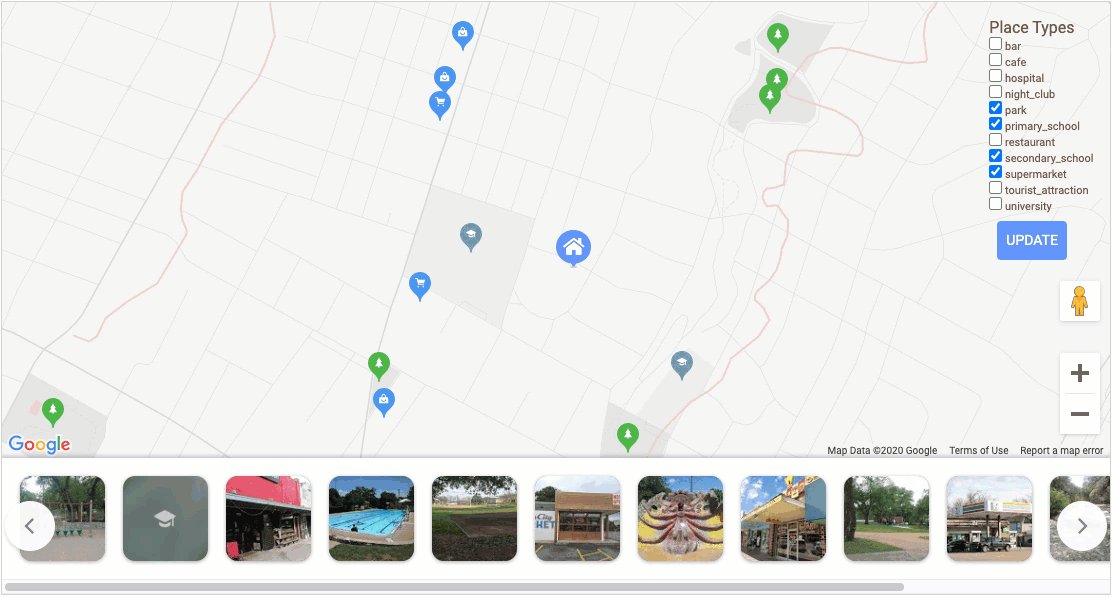
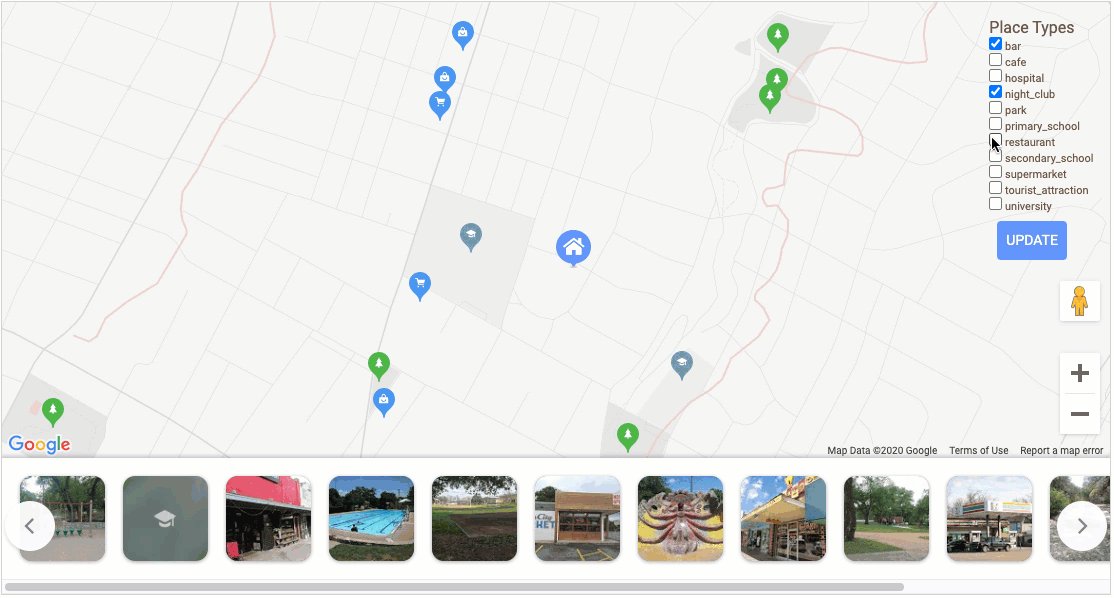
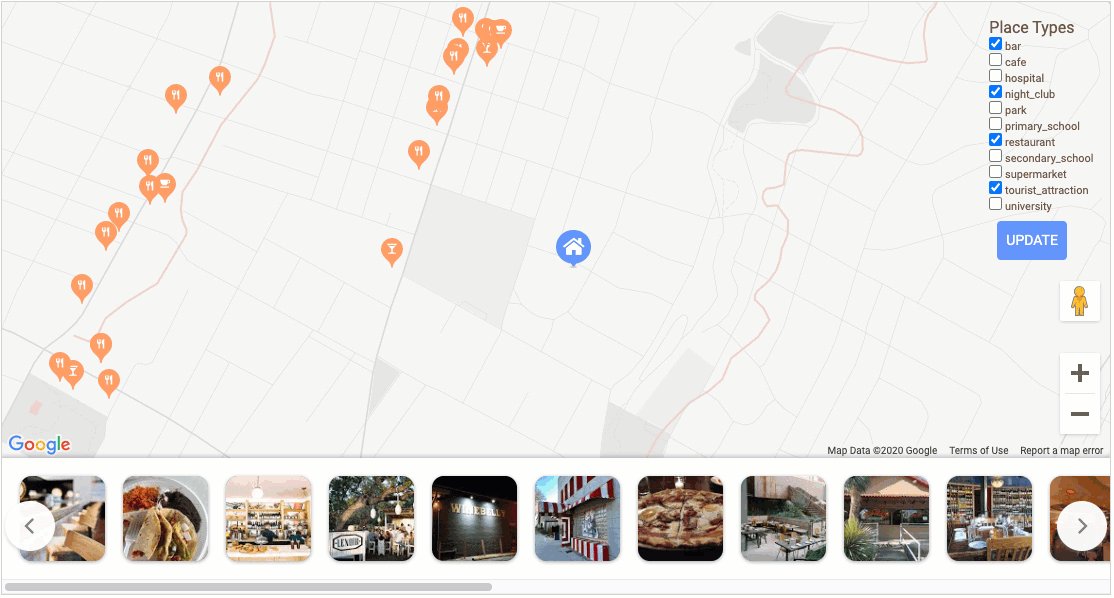
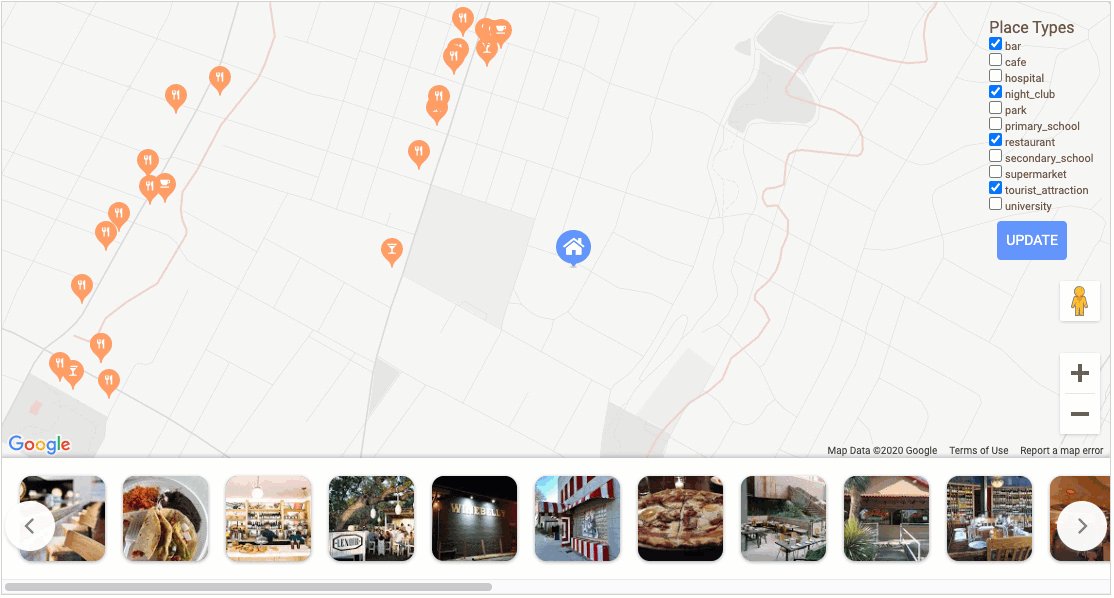
Svým uživatelům můžete dát možnost zobrazit konkrétní soubor míst, např. filtrovat pouze turistické atrakce v okolí hotelů, o které se zajímají. Díky tomu můžete poskytnout pouze informace, které jsou v dané chvíli pro vaše uživatele důležité. Tyto případy můžete detekovat a znovu načíst vrstvu Local Context se správnými parametry. V níže uvedeném příkladu se jedná o změnu typu místa ze školy a parků na restaurace.

Během období beta verze je Local Context k dispozici bezplatně jako knihovna Maps JavaScript API. Podívejte se na dokumentaci Google a začněte. V případě jakýchkoli dotazů nebo problémů nás kontaktujte. Naši odborníci na Google vám rádi pomohou!
Zdroj: https://cloud.google.com/blog/products/maps-platform/how-refresh-local-info-based-user-and-business-needs-local-context